デザインリニューアル
ブログのデザインをリニューアルしたいなと思っていて、ずっとできていなかったのですが、ようやくえいやっとやってみました。ほんとうは自分で1からCSS書いて、GitHubで管理してといったことをしたかったのですが、途中で挫折しました。そもそも、自分にセンスがないし、はてなブログには素敵なデザインを作って公開している人がたくさんいるので、ここは私の戦場ではないなと気づいてしました。
そう決めたら、あとはやるだけです。迷わずはてなブログで2016年4月時点で人気No.1だったテーマ「Innocent」を選択。純真な私にピッタリですね!選んでちょっと弄っただけなので、1時間くらいでできてしまいました。楽々ですね。
リニューアルしたデザイン


すっきりしてよい感じかなと思います。ほぼデフォルトのままですが、カッコよい!レスポンシブデザイン対応なので、スマホのデザインとも共通になります。
追記:少し重い気がしたので、スマホ用のデザインは、はてなブログのスマホ用画面に戻しました。レスポンシブデザイン楽しみたい方はPC表示してみて下さい。
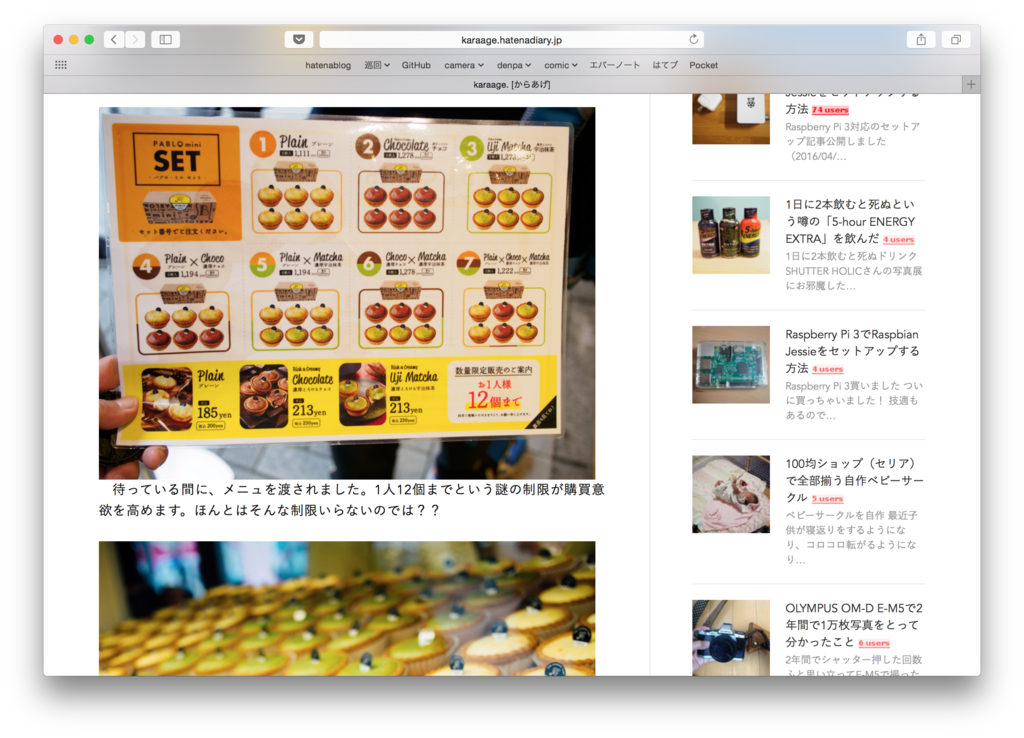
変更前のデザイン

参考までに変更前のデザイン。お世話になりました。
カスタマイズ
基本的にほぼデフォルトで使っているのですが、参考サイトの素晴らしい先人たちの知恵を拝借して、主に以下をカスタマイズしています。
- フォント
- 本文の見出し
- サイドバーの見出し
- 日付
- アマゾンリンク
主に自分のバックアップのために、デザインCSSの中身公開します。もし使用したい方はご自由に。
/* <system section="theme" selected="6653586347149180725"> */ @import "http://hatenablog.com/theme/6653586347149180725.css"; /* </system> */ .entry-content { font-size:17px; color: #111; margin-bottom: 1em;/*行間スペース*/ line-height: 1.6;/*文字の高さ*/ letter-spacing: 0.8px;/*文字間隔*/ } body{ background:#fff; font-family:Avenir , "Open Sans" , "Helvetica Neue" , Helvetica , Arial , Verdana , Roboto , "游ゴシック" , "Yu Gothic" , "游ゴシック体" , "YuGothic" , "ヒラギノ角ゴ Pro W3" , "Hiragino Kaku Gothic Pro" , "Meiryo UI" , "メイリオ" , Meiryo , "MS Pゴシック" , "MS PGothic" , sans-serif; font: 22px/1.8 } /*記事のタイトル*/ h1.entry-title a { font: 22px/1.8 Avenir , "Open Sans" , "Helvetica Neue" , Helvetica , Arial , Verdana , Roboto , "游ゴシック" , "Yu Gothic" , "游ゴシック体" , "YuGothic" , "ヒラギノ角ゴ Pro W3" , "Hiragino Kaku Gothic Pro" , "Meiryo UI" , "メイリオ" , Meiryo , "MS Pゴシック" , "MS PGothic" , sans-serif; /* color: #212121; */ font-weight: bold; } .entry h1{ padding:10px; background: #286da8; color: #ffffff; /* border-left:10px solid #6D4C41; */ } /* 大見出し */ h3 { position: relative; padding: .75em 1em .75em 1.5em; /* border: 1px solid #9FA8DA; */ } h3::after { position: absolute; top: .5em; left: .5em; content: ''; width: 6px; height: -webkit-calc(100% - 1em); height: calc(100% - 1em); background-color: #1A237E; border-radius: 4px; } /* ----- 日付 -----*/ .date { color: #ffffff; /*日付の文字色*/ background: #ee7674;/*日付の背景色*/ padding: 0px 6px ;/*日付の文字まわりのスペース(二個だけの時は「上下」「右左」)*/ margin: 0px 0px 0px 0px;/*左から順に「上、右、下、左」のスペース*/ width: 100px;/*ボックスの幅(100%にすれば端まで広がる)*/ font-size:14px; text-align: center;/*文字の位置を真ん中にする*/ } .hatena-module-title, .hatena-module-title a { color: #ffffff; /* 文字色 */ background-color: #286da8; /* 背景色 */ font-size:16px; } .hatena-module-title { padding: 5px 10px; /* 余白 */ } /* For Amazon Link ---*/ .hatena-asin-detail a { color: #e47911; } .hatena-asin-detail a:hover { color: #ff9900; } .hatena-asin-detail { position: relative; } .hatena-asin-detail > a, .hatena-asin-detail > div { position: relative; z-index: 2; } .hatena-asin-detail::before { color: #ddd; content: "\f034"; cursor: default; display: inline-block; font: 36px/1 blogicon; vertical-align: middle; position: absolute; bottom: 0; right: 0; z-index: 1; } /* --- For Amazon Link*/
まとめ
ずっとやりたかったリニューアルができて満足です。デザインはいじりだすとキリがなくなるので、使ってみて特に問題がないようだったらこのまましばらくいこうかなと思っています。
参考サイト
Font−familyのベストな書き方 2015年版 | それからデザイン スタッフブログ
フォントを参考にしました
はてなブログの便利過ぎるテーマ「Spirea」を作った|一瞬で自分だけのデザインにできる! - いつ俺〜いつから俺ができないと錯覚していた?〜
サイドバーのカスタマイズ、配色のリストを参考にしました
http://www.turetiru.com/entry/2016/02/15/【保存版】2ヵ月必死にはてなブログのデザイ
本文の見出しのカスタマイズ、日付のカスタマイズを参考にしました
はてなブログの Amazon 商品紹介をちょっぴり改善するカスタマイズ - MoonNote
アマゾンリンクのカスタマイズを参考にしました
おすすめ記事・関連記事のリンクを枠で囲って目立たせるカスタマイズ - NO TITLE
テキストの枠強調を参考にしました




