前回の復習
大好評企画、第2回目だよ!まずは1回目の復習からだ。前回の記事は以下。
インストールしてスクリーンショットを撮るまでが宿題だ!といったところ。
人妻からちゃんと課題が提出されました!偉い!花丸です。では早速第2回にいきます。ちなみに加速度的に難しくなるのがkaraage流です。気合い入れていけよ!
Processingでお絵描きしよう
Processingは簡単に絵をかけることで有名な言語です。一般的なプログラム言語だと、ちょっとした絵をかくにもライブラリとか入れたり、色々お約束事があったりと結構面倒くさいのですが、Processingですと標準で絵を描く機能が入っているので簡単に絵が描けちゃいます。
じゃあさっそくやっていきましょう。
線を引く
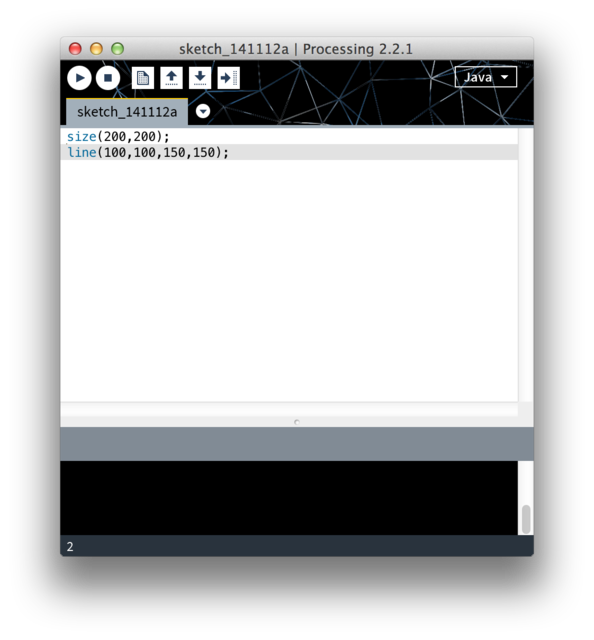
まずは簡単に線をひくところから。第1回でインストールしたProcessingを起動して、以下のような文字を打ち込んでみましょう。末尾の ;(セミコロン)を忘れずに!

どうしてもエラーが出たら以下の文字をコピペしてね☆でも自分でタイピングするのも大切だよ!
size(200,200); line(100,100,150,150);
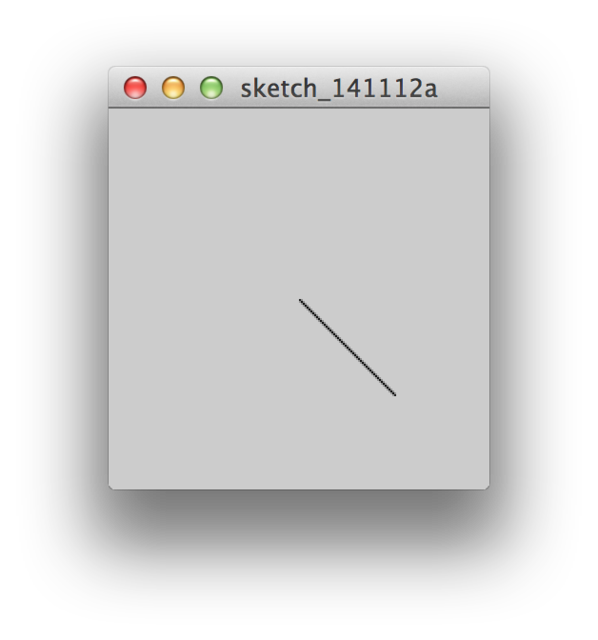
そしたら、左上の三角ボタン(▶︎)をクリックしましょう。以下のような表示が出たら成功です。

順に解説すると。
size(200,200);
これは 200 X 200のサイズのキャンバスを用意するという命令
試しにこの1行だけを実行すると灰色のキャンバス(四角)が表示されます。ちなみに、このキャンバスは以下のような座標系になっています。

2行目の「line(100,100,150,150);」の命令は(100,100)という座標から(150,150)という座標まで線を引くという命令になります。それっぽいところに線が引かれているのがわかるでしょうか?
例えば、左上から右下まで線が引きたかったら。line(0,0,200,200);とすればよいわけです。お、もうこれを駆使すれば絵が描けちゃう気がしちゃいますね☆
四角をかく
同じ要領で四角をかきましょう。四角をかくには rectという命令を使います。
線をひくの2行目を以下のように書き換えましょう。
size(200,200); rect(100,50,70,100);
2行目の「rect(100,50,70,100);」の命令は、(100,50)という座標を左上に、横幅 70, 縦幅 100の四角を描けという命令になります。三角を押して実行してみてみましょう。
絵的に表すと、以下のようなことです。

数字を変えると四角の大きさが変わるので、色々試して理解を深めてみて下さいね☆
丸をかく
丸(楕円)を描くには ellipseという命令です。四角と同じ要領で色々な大きさの丸を描いてみましょう☆
size(200,200); ellipse(100,50,70,100);
2行目の「ellipse(100,50,70,100);」の命令は (100, 50)という座標を中心に、横幅 70, 縦幅 100の楕円を描きます
宿題
今まで覚えた絵を描くテクニックを駆使してドラえもんを描いてみましょう!ドラえもんぽかったら合格です!
ドラえもんの絵のスクリーンショットをブログに貼付けて下さい。後、使用したプログラムもブログに貼付けてみましょう。
アドバイスとしては size(200,200)だと描きにくいかもなので、1行目はsize(600,600)程度にした方がよいかもしれません。中心は300,300になるからここらへんを鼻にするとよいかも!
