
ブラウザだけでDJ・VJ気分!?
この前、DJ・VJ的な遊びをするためにコーディングをしているという記事を書きました(詳細は以下参照ください)。
ただ、自分で1から作るとなると、ある程度プログラミングの知識や環境の構築が必要なので、0から始める人はなかなか気軽に楽しむのは難しいかと思います。
そこで、今回はネット環境とブラウザさえあれば、手軽にDJ・VJ的なことができてしまうサイトをいくつか紹介したいと思います。
どのサイトも、動かすだけならプログラミングの知識は不要です。自分で好きな映像・音楽を生成する場合は、多少のプログラミングの知識があった方が良いのですが、どれもそれほど難しくないのと簡単(適当でもOK)なものもあるので、自分に合っていそうなものを楽しんでみると良いかと思います。
なお、ブラウザはすべてGoogle Chromeを使って確認しました。
Hydra
上記サイトにアクセスすると、VJ的なことが楽しめます。いきなり画面全体に以下のようなコードにより生成された映像パターンが派手に広がります。

コードは左上に映像上にオーバーラップされていて、コードを変更して実行すると、映像がダイナミックに変化します。
Hydra自体の説明や、使い方、魅力を知りたい方は、以下のワークショップの動画を見るのが良いかと思います。
使い方等を手っ取り早く知りたい方は、以下サイト参照ください(基本英語ですが、Introだけ日本語モードがあります)。
コーディングは少しむずかしいですが、手軽にかっこいいパターンを表示できるので楽しいです。
Estuary
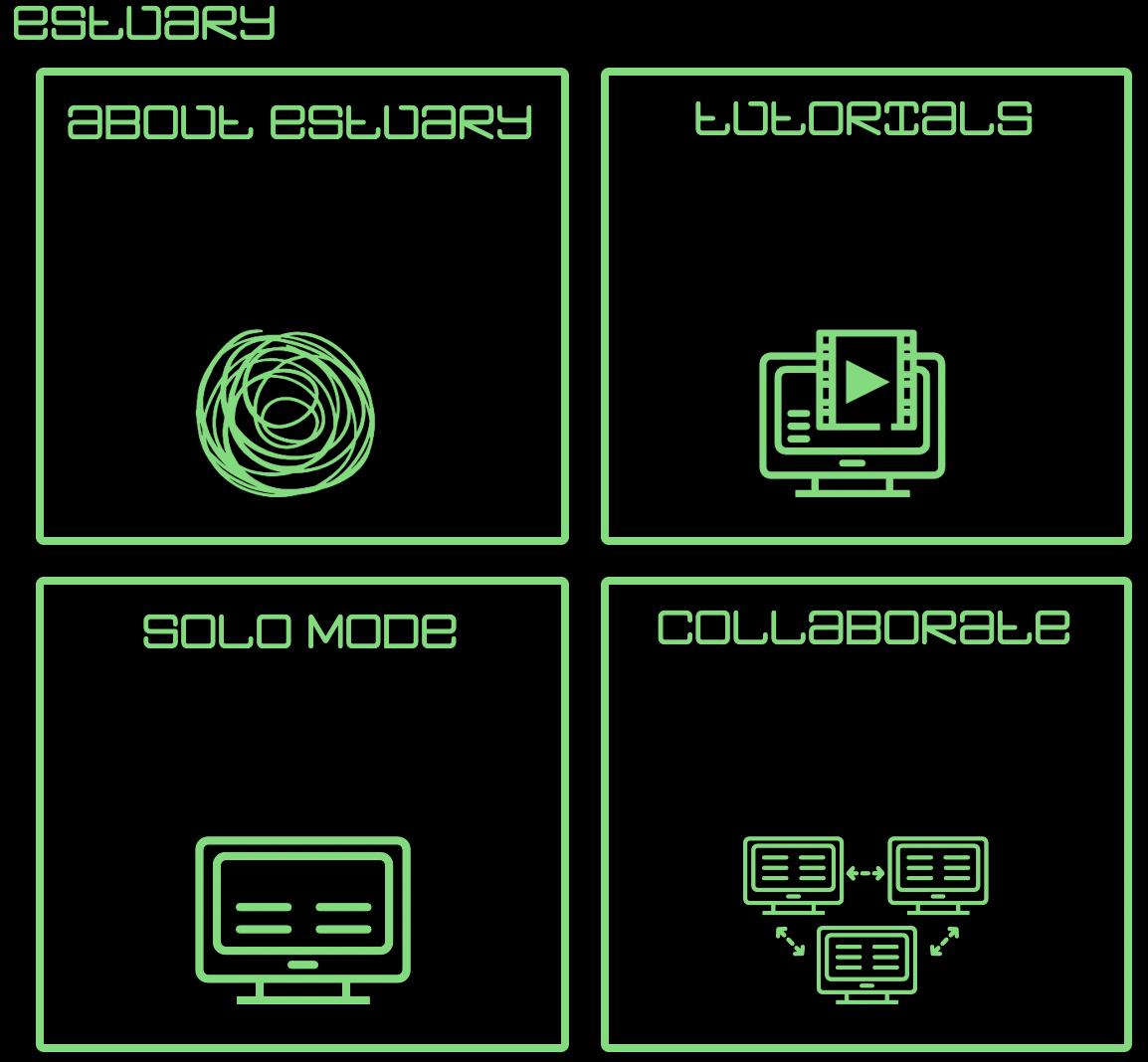
独自のs "bd [cp sn]"といったシンプルな記法で音楽を生成できます。上記サイトにアクセスすると、以下のような画面が表示されます。

この画面だと、何をしていいか分からないかもしれませんね。実は右上のアイコン、フォントがおしゃれすぎて読みづらいですが「Tutorial」と書いてあります。なので、これをクリックして、チュートリアルを進めていきましょう。音の出し方やコードのルールなどが分かる仕組みになっています。
公式のGitHubリポジトリは以下です。
P-Code
日本初のライブコーディング言語です。手軽に音楽パターンを生成できます。チュートリアルは以下です(日本語)。
Maker Faire Kyoto 2021のDIY MUSIC on DESKTOP 2021でのパフォーマンス動画は以下です。
Twigl.app
GLSLシェーダーで映像と音楽を生成できます。シェーダーなので、ちょっと上級者向きではないかと思います。以下サイト参照ください。
「Tone.js」
「Tone.js」というJava Scriptで作られたサウンドライブラリです。ライブコーディングとは少し異なりますが、上記のサイトのようにブラウザ上で動く楽器を色々自分で作ることができます。Tone.jsを使ったAbeletonのサイトとか面白いです。
詳細は以下サイトが参考になります。
まとめ
ブラウザでライブコーディングができるサイトを集めてみました。どのサイトも気軽に音楽や映像を生成できるので、興味があるけど手を出せていなかった人はここから試してみてはいかがでしょうか?
自分もそのうち、VJ・DJ的な表現をするオンラインライブとかやってみたいなーとか思ったりしています。
参考リンク
嬉しき初参加!【PCD Japan 2021】|deconbatch

