
追記:VS Codeの入門書をZennでリリースしました
ブログで扱ったVS Code関連の記事をまとめて、無料の電子書籍としてZennというプラットフォームでリリースしました。よければ、こちらも参考にしてみてください。
VS CodeにVimから乗り換えようと思った
普段、プログラムを書くためのエディタは3年くらい前からVimを使っています。
軽量ですし、大体どんなマシン(OS)でも入れられるので、プラグインとか色々入れて機能拡張していました。ただ、デバッグとか色々辛くなってきたので、IDEのエディタもまた使ってみようかなと思い、最近評判の良いVS Code(Visual Studio Code)に手を出しはじめてみました。
この記事では、VS Codeに入れている拡張機能を自分のメモがわりに書いておきます。
なお、VS Code自体のインストール方法は割愛します。以下公式サイト参照下さい。
MacでHomebrew使っている人は、以下コマンドで一発でインストールできます。
$ brew cask install visual-studio-code
Homebrew/Homebrew Caskに関しては以下記事参照下さい。
起動はcodeという何故か非常に分かりにくいコマンド名です。カレントディレクトリ(現在いる場所)でVS Code開く場合は、以下コマンドでOKです。
$ code .
Homebrewでインストールした場合は、上記でOKのはずですが、サイトでダウンロードしてインストールした方や、なんらかの理由でコマンドラインから起動できなかった方は、コマンドパレット(Command + Shift + Pで起動)して、「Shell」を検索し、「Shell Command: install xxx」を選択しましょう。詳細は以下記事が詳しいです。
ターミナルからVisual Studio Codeを起動する方法【公式の方法】 - Qiita
VS Code拡張機能
VS Codeを起動したら、Extentionsという画面から、拡張機能を検索して「Install」を選択すれば簡単にインストールすることができます。

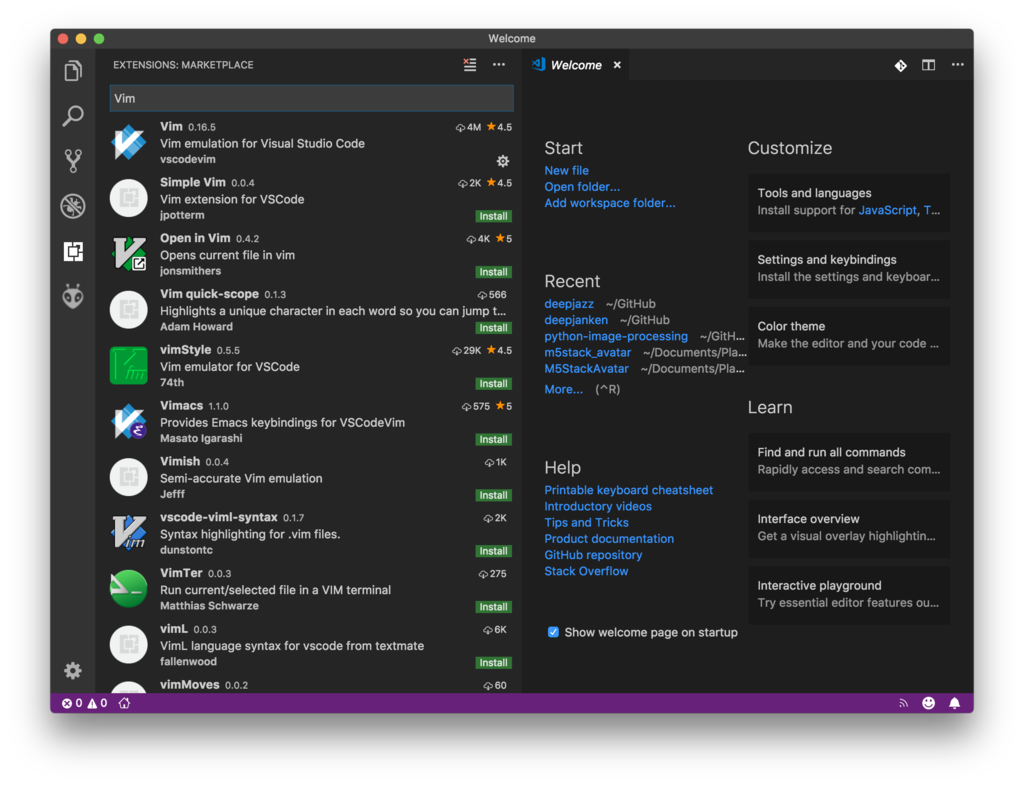
Vim拡張
拡張から「Vim」で検索すればOKです。Vim使いの人には必須ですね。

Vim拡張
VS Codeで使いなれたVimのキーバインドが使えます。カーソルの移動はもちろん、:wqでのファイルのセーブと終了はもちろん。ブラグインを入れないとできないはずのgccでコメントアウトとアンコメントが切り替えができたりと、痒いところに手がとどく感じでありがたいです。
かなり多くの人がメンテナンスしているようで、完成度の高さを感じます。
校正くん
文章を自動で校正してくれる拡張です。ブログ記事は、そんなに校正とか気にしていないのですが、最近、雑誌やメディアに寄稿する機会が増えたので活用し始めました。他の媒体に寄稿するとき、表記等は相手の媒体のルールに合わせて校正してもらうことになるのですが、事前にこちらで標準的な校正ルールでチェックしておいた方が相手に親切かなと考えています(もちろん媒体独自のルールなどはありますが、そこらへんは各媒体の責任でチェックいただくしかないかなと考えています)。
セットアップや使い方は、以下記事がわかりやすく参考になりました。
試して実際使ってみた例です。

上記のように冗長表現のみならず、github -> GitHubとかVSCode -> VS Codeといった最新の技術単語にも対応していてなかなか良いですね。私は表記には特に拘りはなく、統一されていれば問題ないので積極的に使っていこうかなと思います。
Platform IO
ArduinoやM5Stackといったマイコンを、専用のArduino IDEでなくVS Codeでコーディングからビルド、マイコンへのデータ転送を可能にする拡張機能です。数多くのマイコンに対応しているので、手持ちのマイコンの開発環境に不満がある方は一度確認してみると良いかもしれません。
セットアップ方法などは以下参照下さい。
Remote VS Code
追記:今は、Remote VS Codeの代わりに「SSH FS」を使っています。私の使い方では「SSH FS」の方が便利でオススメです。
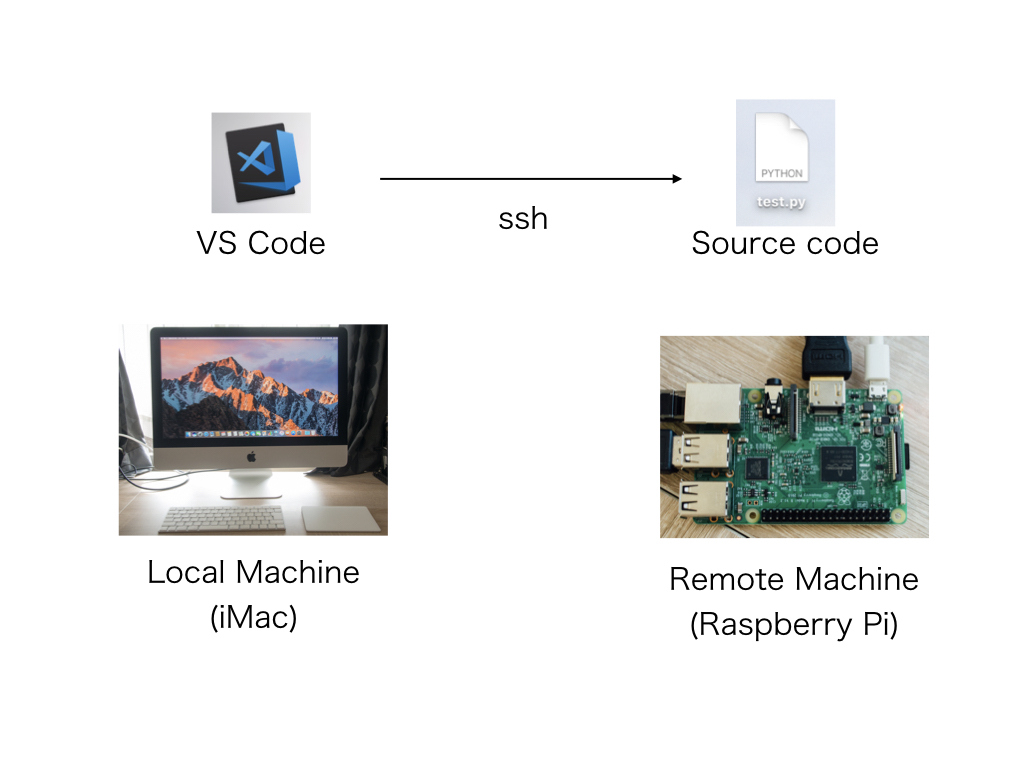
リモートのターゲットマシンのコードをローカル側のマシンのVS Codeで編集できるようになります。図的には以下のような感じですね。自分の場合は、Raspberry Pi上にあるファイルの編集をVS Codeで実施するときに使います。Raspberry PiにVS Codeを直接入れると流石に重いので…

セットアップや使い方は、以下の記事が非常に参考になりました。
http://memo-pad.hatenadiary.jp/entry/2017/10/08/205326(記事削除されていました)
下記は、上記ブログでセットアップを終えた後に、実際にリモートのマシンのコードを編集するときの自分ようのメモです(上記の記事にも同じ内容のことが書いてあります)。
例えば、デフォルト設定のRaspberry Pi(ユーザー名 pi、ホスト名 raspberrypi.local)上のソースコードを編集したい場合は以下の通りです。
最初にVS Codeを立ち上げておいて、Macのターミナルでsshのトンネルを掘ります。
$ ssh -R 52698:127.0.0.1:52698 pi@raspberrypi.local
そしてRaspberry Piにリモートログインしたまま、rmateをインストールします。rmateのインストールは、ターゲット(Raspberry Pi)毎に1回実施すればOKです(既にrmateがインストール済みの場合は、下記2行は飛ばしてOK
$ sudo wget -O /usr/local/bin/rmate https://raw.github.com/aurora/rmate/v1.0.0/rmate $ sudo chmod a+x /usr/local/bin/rmate
そのまま、Raspberry Pi上で対象のファイルに対して、rmateを実行します。
$ rmate -p 52698 [編集したいファイル名]
すると、ローカルのマシンでリモートのマシンのファイルを直接編集できるようになります。

若干手間には思えますが、じっくりとコーディングするときは、活用していきたいですね。
Python
私はよくPythonを使うのですが、VS CodeにはPython拡張もたくさんあります。参考になりそうな記事をいくつかリンクしておきます。デバッグもIDEの方がやっぱり簡単そうですね。
Visual Studio Codeの設定「虎の巻」:Python編 (1/3):特集:Visual Studio Codeを使いこなそう! - @IT
VS CodeでPythonするために必要なこと (1/3):Visual Studio Codeで始めるPythonプログラミング - @IT
VS CodeでPythonコードのデバッグも楽々!! (1/4):Visual Studio Codeで始めるPythonプログラミング - @IT
VS CodeでPythonプログラムを快適コーディング! (1/2):Visual Studio Codeで始めるPythonプログラミング - @IT
あると便利? VS Codeで使えるPython関連の拡張機能 (1/3):Visual Studio Codeで始めるPythonプログラミング - @IT
他の言語でも、大体VS Code用の拡張が用意されているので、一度検索してみると良いと思います。「C/C++」「JavaScript」「Processing」等、大体のものはあります。
Git関連
Git関連も色々と拡張機能がありました。有名な以下あたりをとりあえず入れておきました。使い勝手などはこれからですが、IDE画面で差分や履歴が追えるのはやっぱり便利ですね。
- Git History
- Git Tree Compare
Git Lens
Git/GitHubに関しては、下記記事参照下さい。
setting.jsonによる設定
VS Codeのユーザー設定はsetting.jsonというファイルでできるようです。Vimで言うところの.vimrcでしょうか。私は今のところデフォルトから変えていません。今後以下あたりをみながら少し弄ってみようかなと思います。デフォルト設定でそれほど不便でないのもVS Codeの良いところかもしれません。もちろん、私にとってはの話ですが。
カラーテーマ変更
拡張機能ではないのですが、VS Codeでは手軽にカラーテーマ(カラースキーム)を変更できます。
メニューのPreference -> Color Theme をクリックして、好きなテーマを変更するだけです。
目が疲れにくい(気がして)愛用しているSolarized Lightのテーマもデフォルトで用意されていました。

MacのターミナルやVimエディタのカラーテーマを変更する方法に関しては、以下記事参照ください。
その他の便利な拡張
他のエディタでもあるような、カッコ同士の対応を見やすくする機能、空スペースを可視化する方法、Markdownのプレビュー機能等の拡張も当然用意されています。具体的には、以下のような名前の拡張です。
- Bracket Pair Colorizer
- Trailing Spaces
- vscode-icons
- Markdown PDF
- PlantUML
上記に関しては、以下の記事でセットアップ方法含めた詳細が非常に丁寧に説明されています。私がVS Codeを使ってみようかなと思ったきっかけの一つにもなっている記事で必見です。
なおMarkdownのプレビューは以下で確認できます。
- コマンドパレット:[Markdown: プレビューを横に表示](Markdown: Open Preview to the side)
- キーボード:[Ctrl]+[K]→[V](Win/Linux)、[Command]+[K]→[V](macOS)
まとめ
VS Codeエディタについて書いて見ました。機能拡張入れると、それなりに便利に使えそうですし、IDEだとやはりファイルの一覧性が良いですね。VimはVimでやはりちょっとした編集には便利なので、VS CodeとVimをうまく使い分けながら使ってみようかなと考えています。特に、Vimは文章を書くエディタとしては(私にとっては)使いづらいので、日本語文章に関しては、VS Codeを校正くんと合わせて積極的に活用していきたいなと思います。
参考リンク
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか) - Qiita
AtomユーザもSublimeユーザも、死角が無いエディタ「VS CODE」に乗り換えよう | WEBA
VS CodeでMarkdownをプレビューするには?:Visual Studio Code TIPS - @IT
【VSCode】よく使ってる拡張機能をまとめてみた - WGGの活動log
関連記事
変更履歴
2019/02/24 シェルからの起動に関して追記
2018/11/29 「SSH FS」に関して追記
2018/11/25 カラーテーマに関して追記











