
追記:VS Codeの入門書をZennでリリースしました
ブログで扱ったVS Code関連の記事をまとめて、無料の電子書籍としてZennというプラットフォームでリリースしました。よければ、こちらも参考にしてみてください。
Visual Studio Codeの教科書
Visual Studio Codeの教科書を購入しました。基本的な使い方から拡張機能の作り方まで、広く押さえられていました。
自分は拡張機能作りには興味なかったのですが、思わず手を伸ばしたくなりますね。拡張機能作りまで興味ある方にとってはかなり良い本ではないかと思います。
本を読むと、色々改めて発見があったのと、拡張機能一回見直した方が良いなとも思っていたので、これを機に一度VS Codeの使い方を見直してみることにしました。
拡張機能の見直し
以下の記事をベースに見直しました。
書籍の内容や、以下のQiita記事を参考にしました。
主な変化点は以下です。
- Bracket Pair Colorizer -> Bracket Pair Colorizer 2 への置き換え
- GitHub Themeの追加
- Material Icon追加
- Todo Treeの追加
- Draw.io Integrationの追加
- GitHub Pull Requestの追加
- Marpの追加
- Markdown Preview Enhancedの追加
- Table Formatterの追加
拡張機能のインストールは、スクリプト化してあるので、MacやLinuxでは以下コマンドを実行すれば自動的に拡張機能がセットアップされます。
$ curl -s https://raw.githubusercontent.com/karaage0703/vscode-dotfiles/master/install-vscode-extensions.sh | /bin/bash
詳細は以下記事参照ください。
拡張機能の紹介
オススメの拡張機能を紹介します。拡張機能の設定は、拡張機能上で右クリックして「Extension Setting」で変更できます。

今回は拡張機能の設定は、1部を除いてデフォルトの前提で紹介しています。昔は結構弄っていましたが、結局デフォルトに戻ってきました。カスタマイズしたい方は、お好みで設定ください。
Vim拡張
いまだにVimエディタを使うので、共通のキーバインドを使うために必須の拡張です。Vimライクに使用できて、完成度が高いのでVimmerにとっては必須の機能です。
ただ、日本語入力とは相性が悪いと思うので、Vimを使わない人はインストールしない方が良い機能だと思います。
テーマとアイコン
Color ThemeとFile Icon Themeから好きなものを選びましょう。デフォルト以外でメジャーな拡張機能は以下です。
- GitHub Theme
- Solarized Custom
- VSCode Icon
- Material Icon
拡張機能インストールすると、左下の設定ボタンから「Color Theme」「File Icon Theme」でそれぞれテーマとアイコンを選択できるようになります。
今までSolarized Lightがお気に入りだったのですが、GitHub ThemeとVSCode Iconの組み合わせにしてみました。グッとクールな印象になりました。

コードを見やすくする
コードを見やすくしてくれる拡張機能です。
- Bracket Pair Colorizer 2 ペアのカッコを見やすくしてくれます
- indent-rainbow インデントに色をつけて見やすくしれくれます
- Trailing Spaces 空白に色をつけて余計な空白の見落としを防ぎます。自動で空白削除などもオプションでできます。
この辺りを入れると、以下のようにコードが多少見やすくなります。

コード支援
Text lint(チェッカ)やCompletion(補完)などのコードを書くのを支援してくれる拡張です。Pythonを書くことが多いので、ほとんどPythonです。
- Python
- Pylance
- Prettier
- Python Docstring Generator
- C/C++
入れておくだけで、色々コードを書くときにチェックしてくれたり、補完してくれたりして良い感じです。うっとおしく感じる場合は、気に入らないものを切ればよいでしょう。私は最初「Code Spell Checker」も入れていましたが、あまりにチェックにひっかかるものが多く、耐え切れず消してしまいました。
チェッカーは、違反している理由も教えてくれるので、ルールの勉強にもなります。
またPython Docstring Generatorは """と入力するだけで「Generate Docstring」というボタンが出てきて、クリックすると良い感じにdocstringのフォーマットでコメントを記載してくれるので、仕事等でdocstringでコメント入れるのが必須の方は是非活用ください。
リモート編集(Remote Development)
Remote Developmentで、他のPC(ラズパイ含む)にあるファイルや、クラウド上ファイルを手元のVS Codeで編集してリモート開発ができます。詳細は以下記事参照ください。
以前は、SSH FSを使っていましたが、今はRemote Developmentが公式の推奨です。
Git関係
Git関係の拡張機能です。とりあえず入れておくと、Gitと連携してパワフルな可視化ができたり、Gitの機能をVS Codeから使えたりします。
- Git Graph
- Git History
- GitHub Pull Requests and Issues
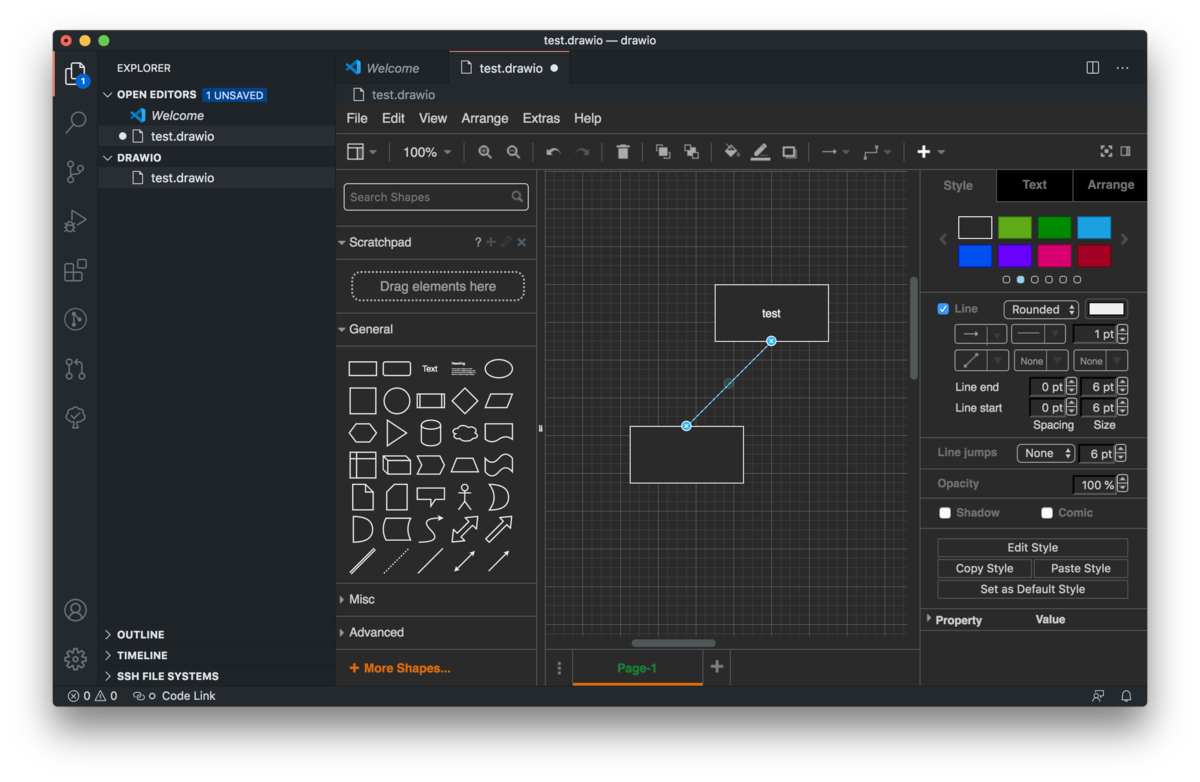
Draw.io
図などを描くのに便利なドローツールです。図形と線の結合など、ちょっとした図を描くには、パワポやKeynote同等やそれ以上の性能があると思います。Microsoft Visioに使い勝手は近いと感じました(Draw.ioもVisioも全然使いこなしてはいないです)。

ファイル自体は、バイナリでなくテキストなので、GitHubで管理しやすいのも良いですね。使い方や注意点は以下記事など参照ください。
VSCodeでDraw.ioが使えるようになったらしい! - Qiita
(2020年11月9日追記)VSCodeでDraw.io Integration使用時にエクスポートできないことがある問題への対処 - Qiita
Markdown関係
- Markdown PDF
- markdownlint
- Markdown Preview Enhanced
- Markdown All in One
- Marp
Markdownを書くときに使います。Markdown Preview Enhancedは、数式がTeX形式で書けるようになるので、数式を使いたい人は必須です。
また、markdownlintは、コードチェックしてくれるので、とりあえず入れておくのが良いかと思います(ちょっとうっとおしいかもですが)。
プレビュー表示は、マークダウンファイルを開いた状態で Ctrl + Shift + Pでコマンドパレット出してMarkdown: Open Preview to the Sideのコマンド(途中までうつと補完されます)で右ウィンドウにプレビュー表示できます。修正しながら確認できるので便利です。すぐプレビューみたいなら Ctrl(Command) + Shift + Vを実行しましょう。
書籍形式のPDFを作りたい場合は、以下のQiita記事が参考になりそうです。
VSCodeとMarkdownで技術同人誌書いたので拡張機能とかまとめ - Qiita
Marpを使うと、手軽にMarkdownからスライドを作ることができます。こちらの詳細は以下Qiita記事が参考になると思います。
【VS Code + Marp】Markdownから爆速・自由自在なデザインで、プレゼンスライドを作る - Qiita
入れるのをやめた機能
過去使っていたけど、使わなくなった機能です。
日本語の文章をVS Codeで書くことが無くなったので、校正くんは使うのをやめました。最近は、日本語の原稿を書くときは、Google Docを使うことが多いです。スペルチェックもGoogle Docの機能に頼ることにしています。
Platform IOは、起動のたびにウィンドウが開いて少しうっとおしいので、必要なときのみ入れることにしました。ArduinoやM5Stackなどのマイコン開発には便利と思います。
VS CodeのTIPS
様々なTIPSの紹介です。
キーボードショートカット
覚えておきたいショートカットコマンドです。
- コマンドパレットを開く:
Ctrl + Shift + P(Win)、Command + Shift + P(Mac) - 右側のタブを開く:
Ctrl + Tab(Win)、Ctrl + Tab(Mac) - 左側のタブを開く:
Ctrl + Shift + Tab(Win)、Ctrl + Shift + Tab(Mac) - 前のファイルへ戻る:
Alt + ←(Win)、Ctrl + -(Mac) - 次のファイルへ進む:
Alt + →(Win)、Ctrl + Shift + -(Mac) - 定義されている場所に飛ぶ: シンボルにカーソルを合わせて
F12 - ファイル内のシンボル検索:
Ctrl + Shift + o(Win)、Command + Shift + o(Mac)(@の後に:でカテゴリの並び替えができます。Pythonのワークスペース内シンボル検索に関してはこちらの記事参照ください)
他のショートカットを知りたいときは。Ctrl + K -> Ctrl + S(Win)、Command + K -> Command + S(Mac)により表示できます。
OSごとのキーボードショートカットの公式チートシートは以下です。
Keyboard shortcuts for Windows(pdf)
Keyboard shortcuts for macOS(pdf).pdf
Keyboard shortcuts for Linux(pdf).pdf
ファイルの差分を表示
-dオプションでファイルの差分をVS Code上で確認できます。
$ code -d a.py b.py
その他の起動オプションは $ code -hで表示できます。
マルチカーソル機能
複数の行を同時に編集する、マルチカーソル機能を使いこなすとかっこいいです(私は未だに使いこなせていません)。VS Codeでのマルチカーソル機能は以下です。
- カーソル位置にある単語と同じ単語を一括して選択
Ctrl + Shift + L(Win),Command + Shift + L(Mac) - カーソル位置にある単語と同じ単語を1つずつ選択範囲に追加
Ctrl + D(Win),Command + D(Mac)
Vimの拡張と併用する場合は、ちょっと注意が必要です。マルチカーソルの選択をした後vを押してから操作すれば、やりたいことができました。
VSCode Vim マルチカーソルを使いこなそう! │ wonwon eater
Raspberry Piへのセットアップ
追記(2020/09/12): VS Code Insider版がラズパイ(Arm)に対応しました!こちらが性能も高いので推奨です。インストール方法は、以下Qiita記事参照ください。
一応古い、有志のコミュニティがビルドしたVS Code(Code OSS)のセットアップ方法も以下に残しておきます。
以下はターミナル上の操作です。以下コマンドでルートになります。
$ sudo -s
以下コマンドでインストールします。
# . <( wget -O - https://code.headmelted.com/installers/apt.sh )
以下コマンドで起動します。codeでなくてcode-ossなので注意しましょう(同じにして欲しかった…)
$ code-oss
拡張機能に関しても、以下のコマンドで一気にインストールすることができます。
$ curl -s https://raw.githubusercontent.com/karaage0703/vscode-dotfiles/master/install-vscode-extensions-pi.sh | /bin/bash
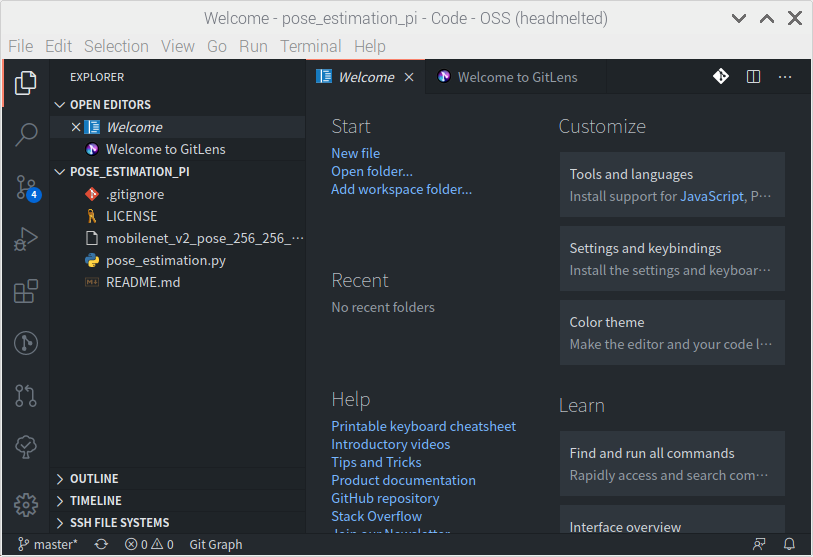
起動画面は以下のような見た目です。ほとんど違和感ないですね。

まとめ
VS Codeの設定をVisual Studio Codeの教科書を読んだのをきっかけにゼロから見直してみました。エディタ系は設定にハマりだすとそれだけで時間が溶けてしまうのでやり過ぎは注意ですが(Vimのとき反省しました)、毎日のように使うものなので、1年に1度くらいはまとまった時間をとって設定や使い方を見直すと、全体の効率は上がるのかなと思ったりしています。
しばらくはこの設定を元に、VS Codeを使いこなしていきたいと思います。他にもオススメの設定や拡張機能あれば是非教えてください。
参考リンク
VSCode に Code Spell Checker を導入して typo と戦う - Qiita
GitHub - vscode-textbook/extensions: プログラマーのためのVisual Studio Codeの教科書 - Part3 VS Code 拡張機能サンプル / VS Code Extensions Samples
VSCodeの拡張機能、なに使ってますか? はてなエンジニア世論調査 #2 - Hatena Developer Blog
macOS で Visual Studio Code を使うためのアレコレ (2020/09/26) - Qiita
関連記事
変更履歴
- 2020/09/16 Remote Developmentの関して追記
- 2020/09/12 VS Code Insider版のラズパイ対応に関して追記
- 2020/08/07 Raspberry PiへのVS Codeのインストールに関して追記













